Introduction
This article describes how you can take a screenshot of a special webpage programmatically with ASP.NET. The goal of this sample is to find a way to capture a webpage’s image. The parameter is just a special url. Only by knowing this url we want to be able to take a screenshot of this webpage – a bitmap of what the user would see if he/she types this url in the browser.
How to take a screenshot of browser-content?
Here I have used one utility program to take screen shot of browser content name is IECapt.exe. IECapt is a small command-line utility to capture Internet Explorer’s rendering of a web page into a BMP, JPEG or PNG image file. We have to put IECapt.exe on the server and define that we have the right to execute it. Download IECapt.exe Here is the sample application for the same. Step 1: Create the web application with two web page & in first page create screen like this
Download IECapt.exe
Here is the sample application for the same.
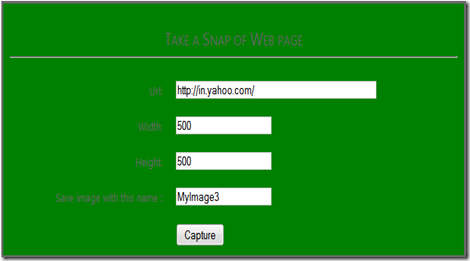
Step 1: Create the web application with two web page & in first page create screen like this
Here is the html for that:
<table cellpadding="10" cellspacing="0" width="700" style="border-style:solid; background-color:green;">llpadding="10" cellspacing="0" width="700" style="border-style:solid; background-color:green;"><tr><td align="center" colspan="2"><h1>Take a Snap of Web page</h1> <hr /></td></tr><tr><td align="right">Url:</td><td align="left"><asp:TextBox ID="txtUrl" runat="server" Width="300">http://www.google.com</asp:TextBox></td></tr><tr><td align="right">Width:</td><td align="left"><asp:TextBox ID="txtWidth" runat="server">500</asp:TextBox></td></tr><tr><td align="right">Height:</td><td align="left"><asp:TextBox ID="txtHeight" runat="server">500</asp:TextBox></td></tr><tr><td align="right">Save image with this name :</td><td align="left"><asp:TextBox ID="txtDestImage" runat="server">MyImage3</asp:TextBox></td></tr><tr><td align="right"></td><td align="left"><asp:Button ID="btnCapture" runat="server" OnClick="btnCapture_Click" Text="Capture"/></td></tr></table>
Step 2: On Button click event call the class method & redirect to new page to show the image
Code behind would be like this:
protected void btnCapture_Click(object sender, EventArgs e){int Width, Height;Width = Convert.ToInt32(txtWidth.Text);Height = Convert.ToInt32(txtHeight.Text);CaptureWebPage cwp = new CaptureWebPage();string imagePath = cwp.GetImage(txtUrl.Text, txtDestImage.Text, Server.MapPath("~"), Width, Height);Response.Redirect("~/Default2.aspx?Path=" + imagePath);}
Step 3: Create class CaptureWebPage.cs
using System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;using System.Diagnostics;using System.Drawing.Imaging;using System.Drawing;using System.Drawing.Drawing2D;using System.IO;public class CaptureWebPage{private const string EXTRACTIMAGE_EXE = "IECapt.exe";private const int TIMEOUT = 60000;private const string TMP_NAME = "InBetween.png";public CaptureWebPage(){}private void Shot(string url, string rootDir){Process p = new Process();p.StartInfo.FileName = rootDir + "\\" + EXTRACTIMAGE_EXE;p.StartInfo.Arguments = String.Format("\"{0}\" \"{1}\"", url, rootDir + "\\" + TMP_NAME);p.StartInfo.UseShellExecute = false;p.StartInfo.CreateNoWindow = false;p.Start();p.WaitForExit();p.Dispose();}private System.Drawing.Image Scale(System.Drawing.Image imgPhoto,int Width, int Height){int srcWidth = imgPhoto.Width;int srcHeight = imgPhoto.Height;int srcX = 0; int srcY = 0;int destX = 0; int destY = 0;float percent = 0; float percentWidth = 0; float percentHeight = 0;percentWidth = ((float)Width / (float)srcWidth);percentHeight = ((float)Height / (float)srcHeight);if (percentHeight < percentWidth){percent = percentWidth;destY = 0;}else{percent = percentHeight;destX = 0;}int destWidth = (int)(srcWidth * percent);int destHeight = (int)(srcHeight * percent);System.Drawing.Bitmap bmPhoto = new System.Drawing.Bitmap(Width,Height, PixelFormat.Format24bppRgb);bmPhoto.SetResolution(imgPhoto.HorizontalResolution,imgPhoto.VerticalResolution);Graphics grPhoto = Graphics.FromImage(bmPhoto);grPhoto.InterpolationMode =InterpolationMode.HighQualityBicubic;grPhoto.DrawImage(imgPhoto,new Rectangle(destX, destY, destWidth, destHeight),new Rectangle(srcX, srcY, srcWidth, srcHeight),GraphicsUnit.Pixel);grPhoto.Dispose();return bmPhoto;}public string GetImage(string url, string name, string rootDir, int width, int height){string fileName = rootDir + "\\" + TMP_NAME;Shot(url, rootDir);System.Drawing.Image thumbImage = System.Drawing.Image.FromFile(fileName);Scale(thumbImage, width, height);System.Drawing.Image scaledImg = Scale(thumbImage, width, height);fileName = rootDir + "\\" + name + ".png";if (File.Exists(fileName))File.Delete(fileName);scaledImg.Save(fileName, ImageFormat.Png);return name + ".png";}}
Step 4: Create new page Default2.aspx to display the shot taken
Here is the html for that:
<asp:Image ID="theImage" runat="server" /><asp:Button ID="Button1" runat="server" Text="Go Back" OnClick="Button1_Click" />
Code behind would be:
protected void Page_Load(object sender, EventArgs e){if (Request.QueryString["Path"] != null){theImage.ImageUrl = "~//" + Request.QueryString["Path"].ToString();}}protected void Button1_Click(object sender, EventArgs e){Response.Redirect("~/Default.aspx");}
Step 5: Most important thing is Download IECapt.exe from the above link & put at the rool level. (place InBetween.png by default in project)
Run the Application
Great !!!
Now enjoy taking the snap of the web page in your web application when ever required or application demands.


0 comments:
Post a Comment