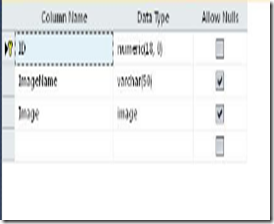
Table Structure
-------------------

<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" ><head runat="server"><title>Untitled Page</title></head><body><form id="form1" runat="server"><div> <asp:TextBox ID="txtName" runat="server"></asp:TextBox><asp:FileUpload ID="FileUpload1" runat="server" /><br /><br /><asp:Button ID="btnUpload" runat="server" OnClick="btnUpload_Click" Text="Upload" /><br /><br /><asp:Label ID="lblMessage" runat="server"></asp:Label><br /><br /><br /><asp:GridView ID="GridView1" runat="server"AutoGenerateColumns="False" DataKeyNames="ID"DataSourceID="SqlDataSource1"><Columns><asp:BoundField DataField="ID" HeaderText="ID"InsertVisible="False" ReadOnly="True"SortExpression="ID" /><asp:BoundField DataField="ImageName" HeaderText="ImageName"SortExpression="ImageName" /><asp:TemplateField HeaderText="Image"><ItemTemplate><table><tr><td><asp:Image ID="Image1" runat="server"ImageUrl='<%# "Handler.ashx?ID=" + Eval("ID")%>'/></td></tr><tr><td><%--<asp:Image ID="Image2" runat="server"ImageUrl='<%# "Handler.ashx?ID=" + Eval("ID")%>'/>--%></td></tr></table></ItemTemplate></asp:TemplateField></Columns></asp:GridView><asp:SqlDataSource ID="SqlDataSource1" runat="server"ConnectionString="<%$ ConnectionStrings:ConnectionString %>"SelectCommand="SELECT [ID], [ImageName], [Image]FROM [Images]"></asp:SqlDataSource></div></form></body></html>
using System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;using System.IO;using System.Data.SqlClient;public partial class _Default : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){}public static byte[] ImageToBinary(string imagePath){FileStream fileStream = new FileStream(imagePath, FileMode.Open, FileAccess.Read);byte[] buffer = new byte[fileStream.Length];fileStream.Read(buffer, 0, (int)fileStream.Length);fileStream.Close();return buffer;}protected void btnUpload_Click(object sender, EventArgs e){string strImageName = txtName.Text.ToString();//if (FileUpload1.PostedFile != null && FileUpload1.PostedFile.FileName != "")//{FileStream fileStream = new FileStream(@"D:\Aspnet Project\ImagesInGridViewDb\Images\tree.jpg", FileMode.Open, FileAccess.Read);byte[] buffer = new byte[fileStream.Length];fileStream.Read(buffer, 0, (int)fileStream.Length);fileStream.Close();ImageToBinary(@"D:\Aspnet Project\ImagesInGridViewDb\Images\tree.jpg");// byte[] imageSize = new byte[FileUpload1.PostedFile.ContentLength];// HttpPostedFile uploadedImage = FileUpload1.PostedFile;// uploadedImage.InputStream.Read(imageSize, 0, (int)fileStream.Length);// Create SQL ConnectionSqlConnection con = new SqlConnection();con.ConnectionString = ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString;// Create SQL CommandSqlCommand cmd = new SqlCommand();cmd.CommandText = "INSERT INTO Images(ImageName,Image) VALUES (@ImageName,@Image)";cmd.CommandType = CommandType.Text;cmd.Connection = con;SqlParameter ImageName = new SqlParameter("@ImageName", SqlDbType.VarChar, 50);ImageName.Value = strImageName.ToString();cmd.Parameters.Add(ImageName);SqlParameter UploadedImage = new SqlParameter("@Image", SqlDbType.Image, buffer.Length);UploadedImage.Value = buffer;//imageSize;cmd.Parameters.Add(UploadedImage);con.Open();int result = cmd.ExecuteNonQuery();con.Close();if (result > 0)lblMessage.Text = "File Uploaded";GridView1.DataBind();//}}}Handler.ashx
------------------
<%@ WebHandler Language="C#" Class="Handler" %>
using System;using System.Web;using System.Configuration;using System.Data.SqlClient;public class Handler : IHttpHandler {public void ProcessRequest (HttpContext context){SqlConnection con = new SqlConnection();con.ConnectionString = ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString;// Create SQL CommandSqlCommand cmd = new SqlCommand();cmd.CommandText = "Select ImageName,Image from Images where ID =@ID";cmd.CommandType = System.Data.CommandType.Text;cmd.Connection = con;SqlParameter ImageID = new SqlParameter("@ID", System.Data.SqlDbType.Int);ImageID.Value = context.Request.QueryString["ID"];cmd.Parameters.Add(ImageID);con.Open();SqlDataReader dReader = cmd.ExecuteReader();dReader.Read();context.Response.BinaryWrite((byte[])dReader["Image"]);dReader.Close();con.Close();}public bool IsReusable{get{return false;}}}Output
--------